Contents
キックはダンスミュージックの真髄
ダンスミュージックにおいて,キックは曲の心臓部となります。キックが良ければその曲の8割は完成したといっても過言ではないでしょう。熟練したプロデューサーでも時に20時間から30時間程をキックの制作に費やすと言われています。ただし,問題はキックにばかり時間をかけ過ぎて,一向にトラック作りが進まないこと。また,せっかく良いキックが出来たと思っても他のパートを重ねた後やり直したいという場合も出てくるでしょう。そこで今回は,僕のAbleton Liveの師,Ben Cantilから教わったキックの制作手法をご紹介したいと思います。下の動画が今回作っていくDrum Rackのテンプレートです。
この方法を用いれば,オリジナルのキックを素早く作り,しかも後から修正することも簡単に出来ます。また,ここで作ったDrum Rackはテンプレートとして他のプロジェクトにインポートするなど,再利用可能な点も優れた点です。曲作りをする上で大事なことは,アイデアを出すアウトプットの部分と,クリティカルに批評するマインドを同時に扱わないこと。アイデアを出すためには少ない作業でたくさんの結果を出すことを優先するようにすると,ライターズブロックを減らすことに繋がります。今回紹介する方法が,あなたの曲作りのアイデアを生み出す一端を担うことを願います。
キック作りに重要な要素 – Tone, Transients & Tuning
キックを作る方法としては,いくつかのサンプルを重ね合わせて作るレイヤリングという手法,またはシンセで一から作る手法,サンプルとシンセを組み合わせたハイブリッドな手法などがあります。サンプルベースで今回は作っていきますが,これから作るDrum Rackテンプレートはあとでサンプルをシンセに入れ替えたりと柔軟に使えるものとなっています。どの場合でも注目しなくてはいけない点は,Tone (or Timbre)(音色または音質),Transients (立ち上がり),Tuning(音程)となります。
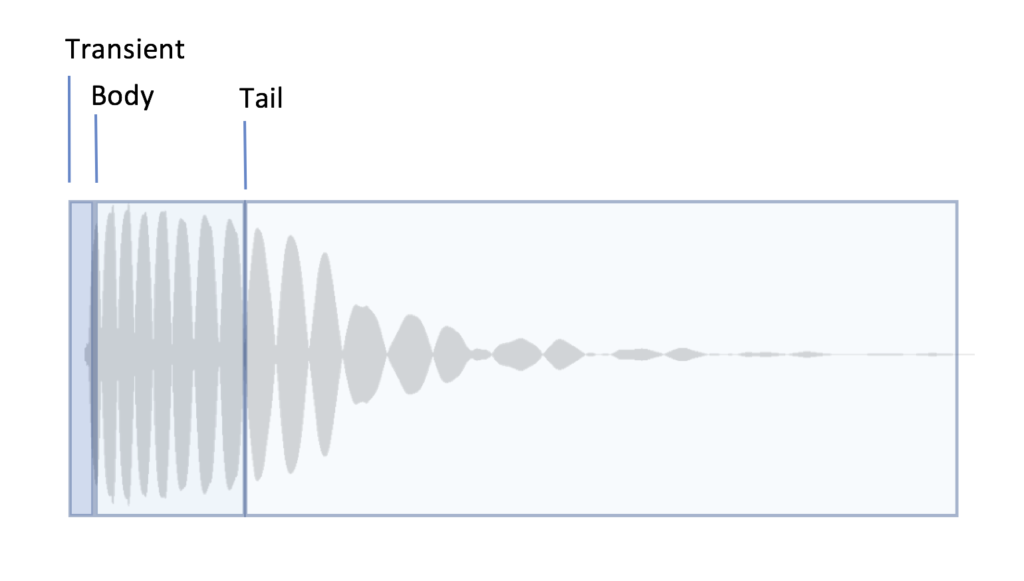
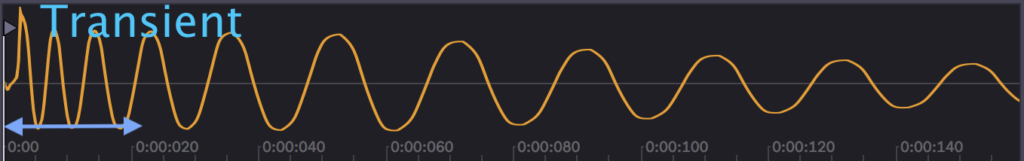
キックサウンドは下図のようにTransient(立ち上がり), Body(ボディ), Tail(テール)のセクションに分けることが出来ます。

コンセプトとしては,この立ち上がりとボディの部分でそれぞれ別なサンプルを使い,新たなキックサウンドを作るというものです。立ち上がりも,ボディもサンプルを使ってもいいですし,立ち上がりをサンプル,ボディをシンセで作るなど,組み合わせは自由に出来ます。
Tone – 音色の選択
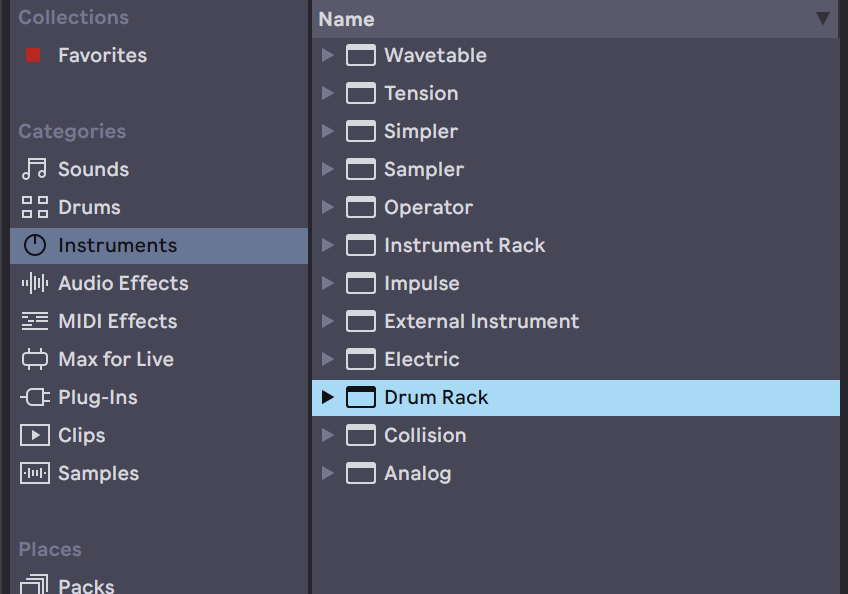
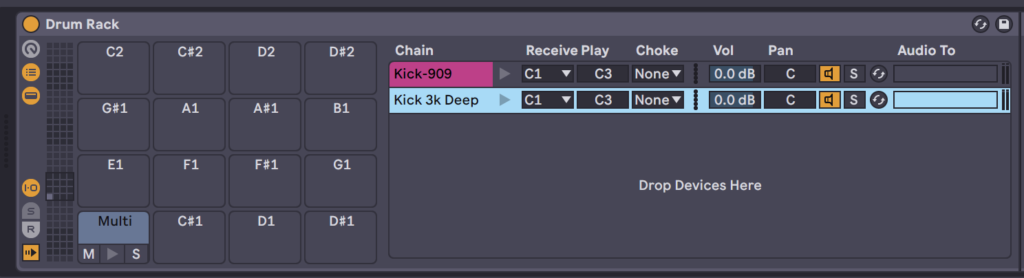
まずはDrum RackをInstruments>Drum Rackからドロップして読み込みます。

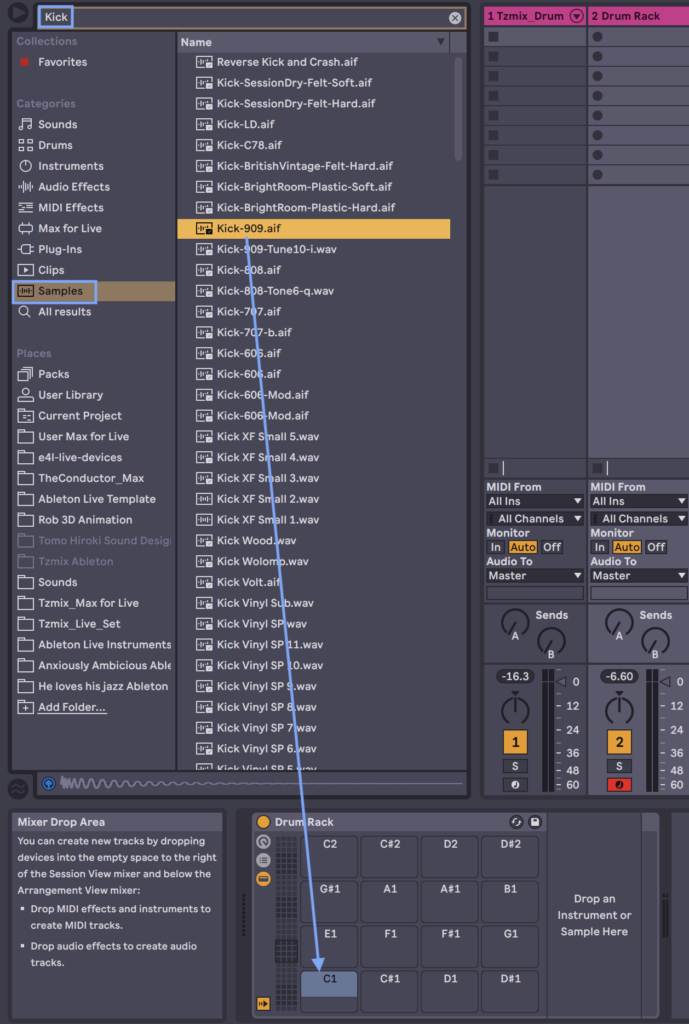
続いて適当なサンプルをドラムラックに読み込みます。このサンプルをTransientとして使うので,立ち上がりがはっきりした音を選んでください。今回は参考までにSampleフォルダからKickと検索して,サンプルをC1にドロップしています。お気に入りのサンプルを使っていただいて結構です。音は後から変更可能なので,気楽に選んでください。

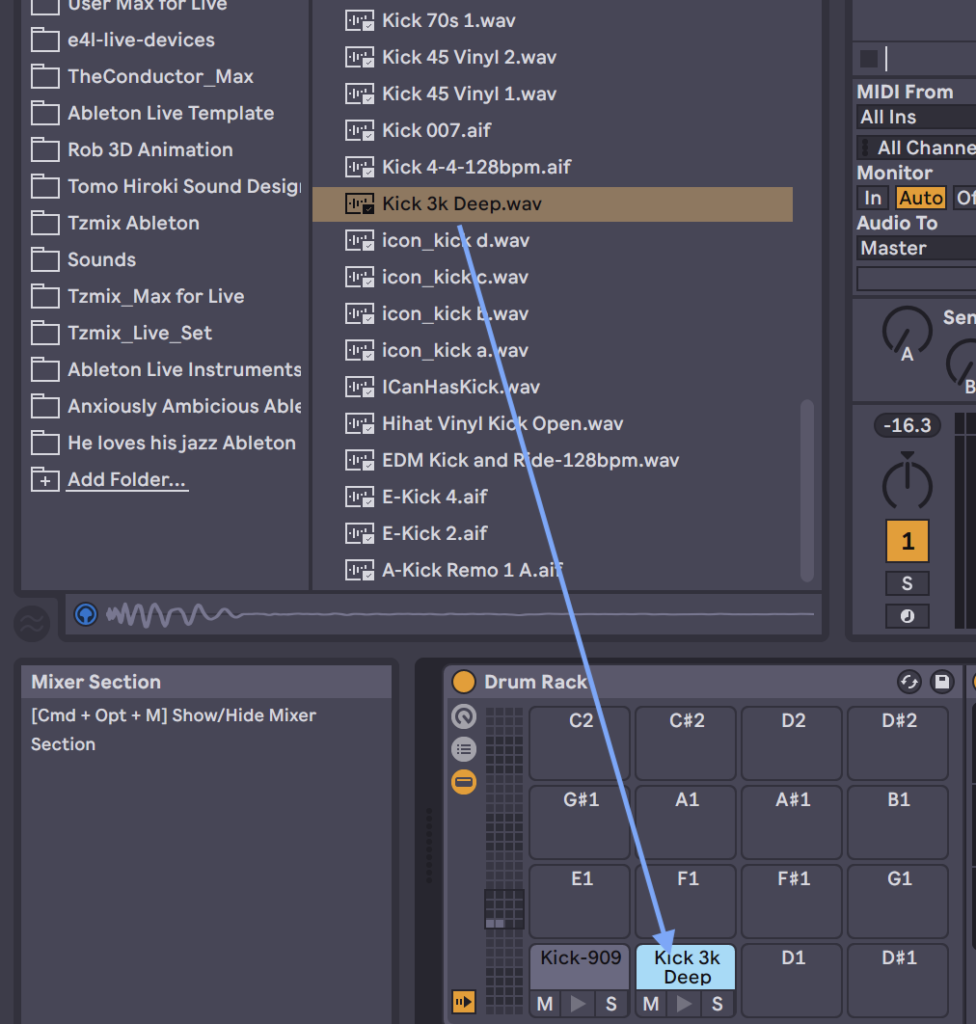
続いてBodyに用いるサンプルを隣のC#1にドロップします。

この状態ですとレイヤーを鳴らすのにC1とC#1を同時に押す必要があります。実はAbleton Liveには二つ以上のサンプルを一つのキーを押すことで同時に鳴らすようにするちょっとした裏技があるのです。
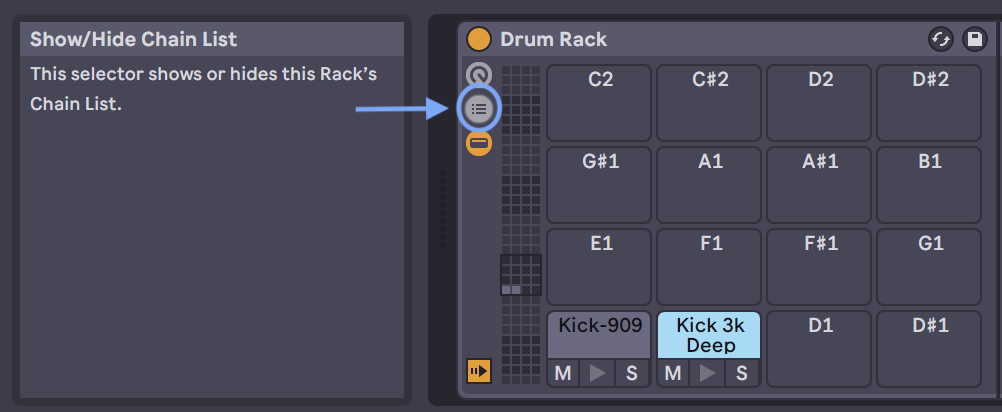
Drum Rackの左にあるShow/Hide Chain Listというボタンを押します。

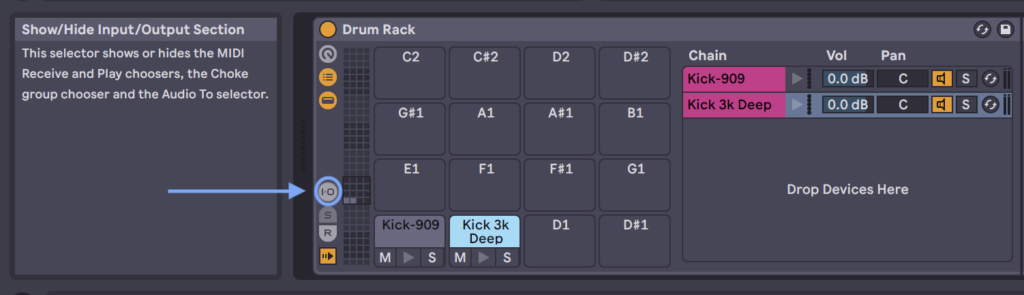
続いてShow/Hide Input/Output Sectionというボタンを押します。

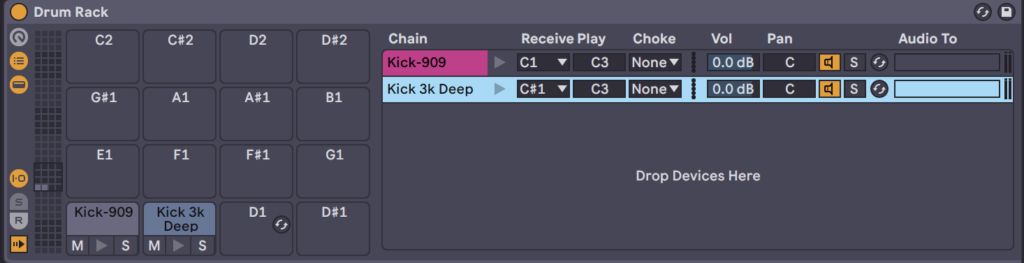
すると下図のようにReceive, Play, Chokeといった新たなパラメータが表示されます。それぞれのパラメータの詳細は割愛しますが,どれもドラムプログラミングにおいて有用なパラメータなのでマスターしておくことをお勧めします。

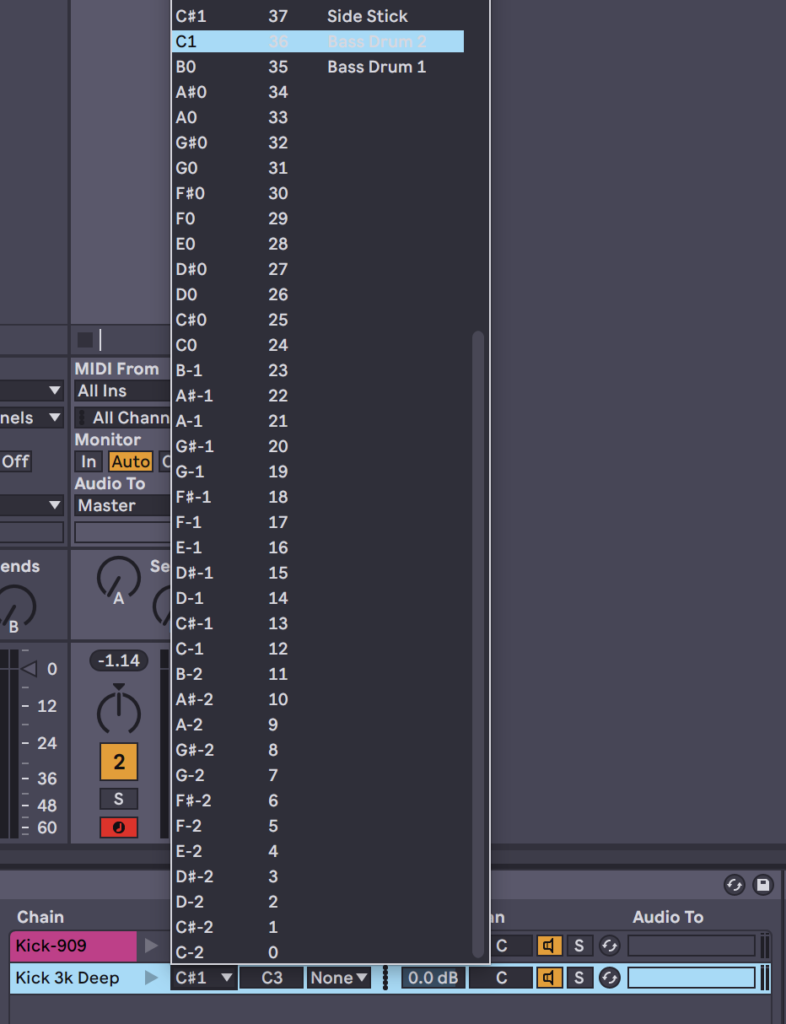
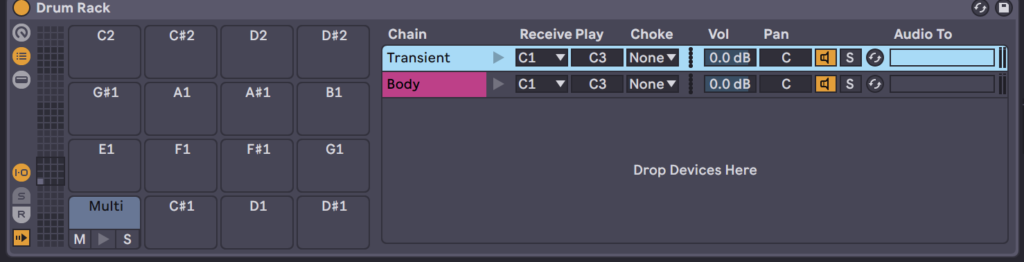
ボディ用のキックのReceiveセクションをC#1からC1に変更します。

Multiという新たなスロットが出来上がりました。これでC1を鳴らすと,Transient(立ち上がり)とBody(ボディー)のどちらのサンプルも鳴るようになります。

分かりやすく,Transient, Bodyとそれぞれリネーム(Mac:Cmd+R, Windows: Ctrl+R)しておきましょう,

Transient – 立ち上がりの調整
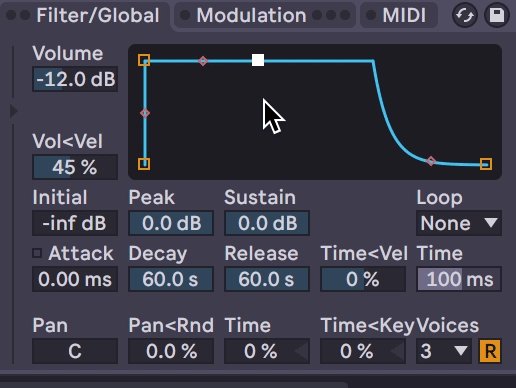
TransientとBodyを重ねて同時に鳴らすところまで出来ました。しかし,このままでは二つの音が単に同時になっているだけで,理想の音とは言えない状態です。TransientからBodyにかけて二つの異なるサンプルをスムーズに繋げる必要があります。そこで下図のようにTransientとBodyの間にボリュームクロスフェードを入れます。

キックドラムの立ち上がりは通常15msから長くて30msとなります。

大体その中間の25ms辺りでTransientをフェードアウトし,Bodyのサンプルをフェードインするような設定をしていきます。
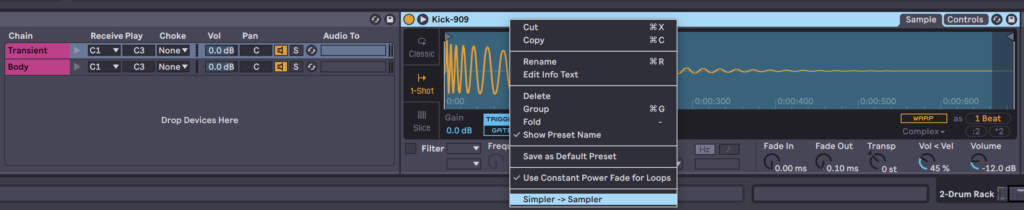
ドラムラックで使われているサンプラーはSimplerと呼ばれるもので,Samplerの機能制限版となっており,フェードなどを細かく設定出来ません。DrumRackではこのSimplerをSamplerに変更することが可能です。Simpler上部のバーを右クリックし,Simpler -> Samplerを選択します。

BodyとTransientのSimplerを両方ともSamplerに変更しておきましょう。
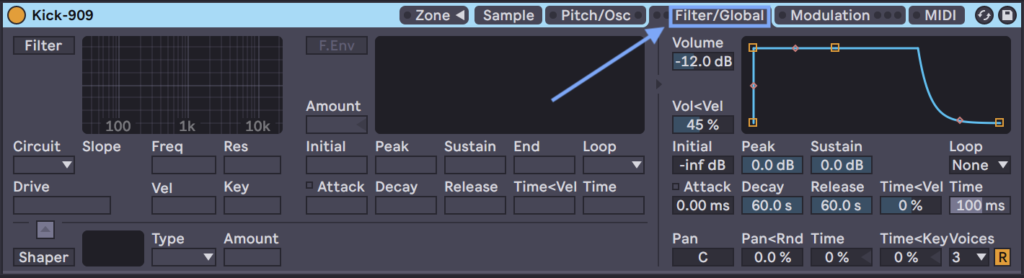
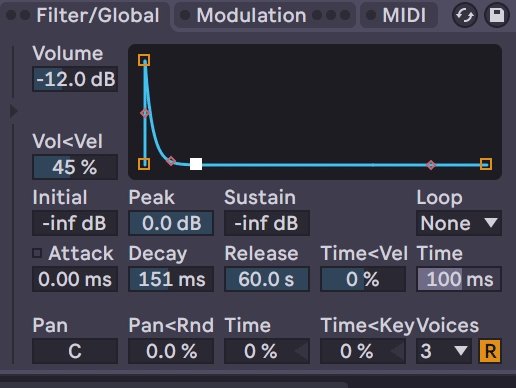
Sampler内でGlobal/Filterタブを選択します。

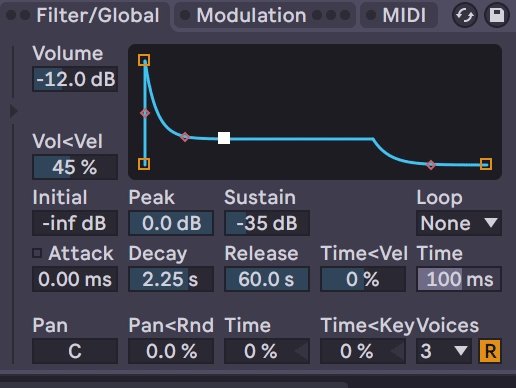
エンベロープのDecay TimeとSustain Levelを調整する四角いプロットを調整し,Decay Timeを25ms付近,Sustain Levelを0にします。

Decay TimeはTransient(立ち上がり)の長さとなるので使うサンプルに応じて変更しましょう。先ほども述べたように大体のキックドラムの立ち上がりは15-30msの間に収まるので,30msは超えないようにします。初めは25ms辺りに設定しておいて,使うサンプルが決まったら更に細かく設定していくといいと思います。
これでTransientのフェードインの設定が完了しました。これだけでも構わないのですが,更にフィルターエンベロープを加えて,よりタイトな音にしていきます。
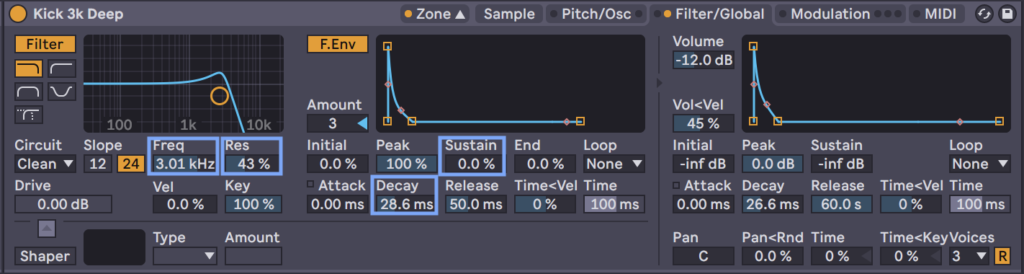
下図のようにローパスフィルターをかけて,FilterのFrequencyとResonance, Filter EnvelopeのSustain, Decayをそれぞれ調整します。Filter Envelopeの形はVolumeEnvelopeと大体一致するようにします。Resonanceを加えることで輪郭をより明確に,Filter Envelopeで時間の推移と共に高周波成分を減衰させることで,より締まった立ち上がりを作ることが出来ます。

Filter EnvelopeはFilterのCutoff Frequencyをコントロールします。上の図ですと,3kHz付近から0kHzに28msほどかけてFilterのCutoff Frequencyが変わります。
Body – ボディの調整
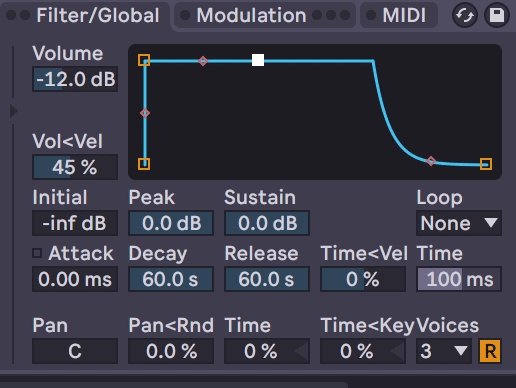
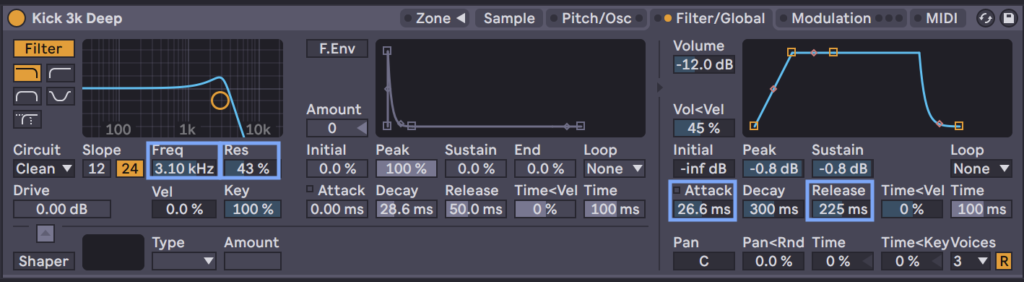
Transientのフェードアウトを作ったので,次はBodyのフェードインを作ります。(まずSimplerからSamplerに変更することを忘れずに。)Transientと同様,Filter/Globalセクションに移動します。値を下図のように設定します。

Volume EnvelopeのAttackは,TransientのDecayと同じ値,26.6msとします。これで,TransientとBodyのクロスフェードが出来上がりました。BodyではFilter Envelopeは使っていません。
Part 1まとめ
ここまでで,キックの音作りのベースとなるTone(音色)選びとTransient(立ち上がり)の設定が完成です。次回は,最終段階の音のチューニング,複数サンプルを簡単に選べるようにする設定,Drum Rackでのエフェクトの使い方の裏技などを紹介していきたいと思います。
Tomokazu Hiroki
最新記事 by Tomokazu Hiroki (全て見る)
- Unreal EngineからMaxへOSCを送信 - 11/16/2021
- ダンスミュージックのキック音作り – Ableton Live Drum Rackで素早く効率的に作る方法 Part 2 - 10/14/2019
- ダンスミュージックのキック音作り – Ableton Live Drum Rackで素早く効率的に作る方法 Part 1 - 10/12/2019
