Contents
Audiokinetic Wwise について
Audiokinetic社のミドルウェアWwise(ワイズ)は 、サウンドデザイナーが高度なプログラミング知識なしに音をゲームエンジンに実装させるミドルウェアとして、FMODとならび、ゲームオーディオにおいてよく使われているソフトウェアです。また、Wwiseはゲームオーディオにとどまらず、Wwise Automotiveといった自動車向けのオーディオソリューションツールとして用いられるなど、様々なインタラクティブサウンド分野での用途も視野に入れています。Unityへのインテグレーション方法は割と情報があるのですが、Unreal Engineへのインテグレーションの方法をサポートしている記事があまりないので取り上げてみたいと思います。UnrealでWwiseをインストールする方法として、エンジンプラグインとして使用する方法、またはゲームプラグインとして使用する方法がありますが、ここではゲームプラグインとしてインストールする方法を説明します。(エンジンプラグイン、ゲームプラグインの違いに関してはこちらを参照(英語))
必要条件、リリースノートの確認
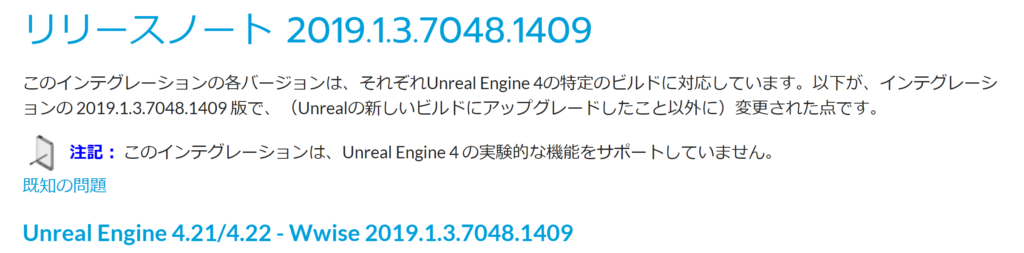
まず、Wwiseをインテグレーションする前にAudiokineticのサイトでリリースノートを確認し、使用しているUnreal EngineのバージョンがWwiseのバージョンと互換性があることを確認します。

このように、リリースノートが2019.1.3のWwiseはUnreal Engine 4.21/4.22をサポートしていますが、この記事を執筆中に最新版のUnreal Engine 4.23には対応していない点にご注意ください。
WwiseをUnreal Engineへインストール
Unreal Engineでプロジェクトを作成
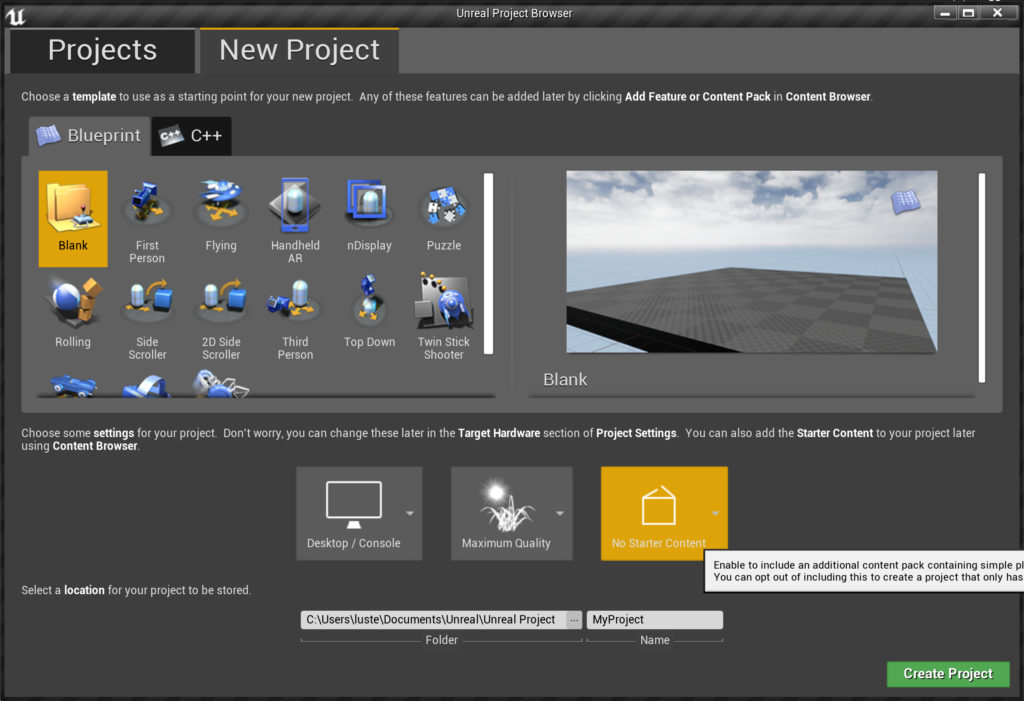
バージョンの互換性が確認出来たら、Unreal Engineで最初にプロジェクトを作成しましょう。

Starter Contentはなしにして、名前を適当につけた後、Create Projectボタンをクリックし、プロジェクトを作成します。

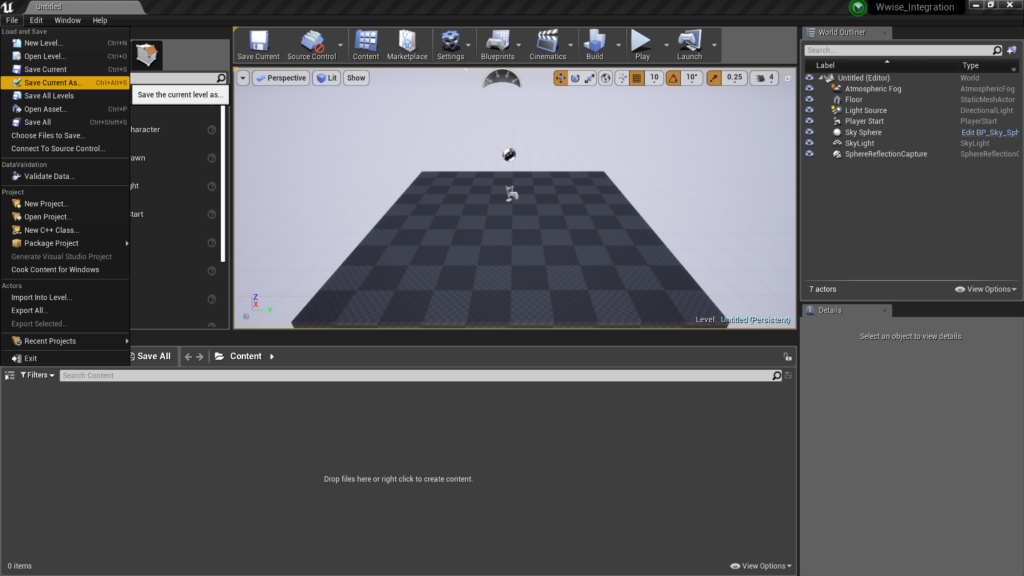
File > Save Current As を選択し、レベルに名前を付けてセーブします。セーブが完了しましたら、一旦プロジェクトを閉じてください。
Wwise Launcher上でUnreal EngineにWwiseをインストール
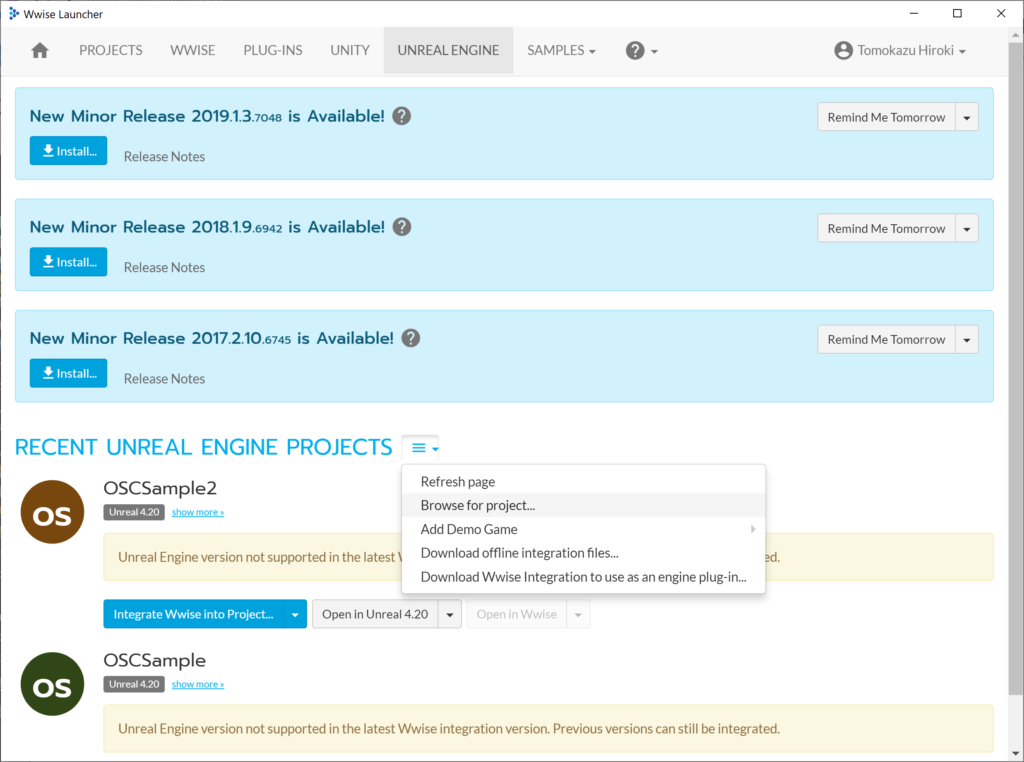
Wwise Launcherを開き、Unreal Engineタブを選択します。Recent Unreal Engine Projectsの右横にあるハンバーガーボタンをクリックし、Browse for projectを選択します。

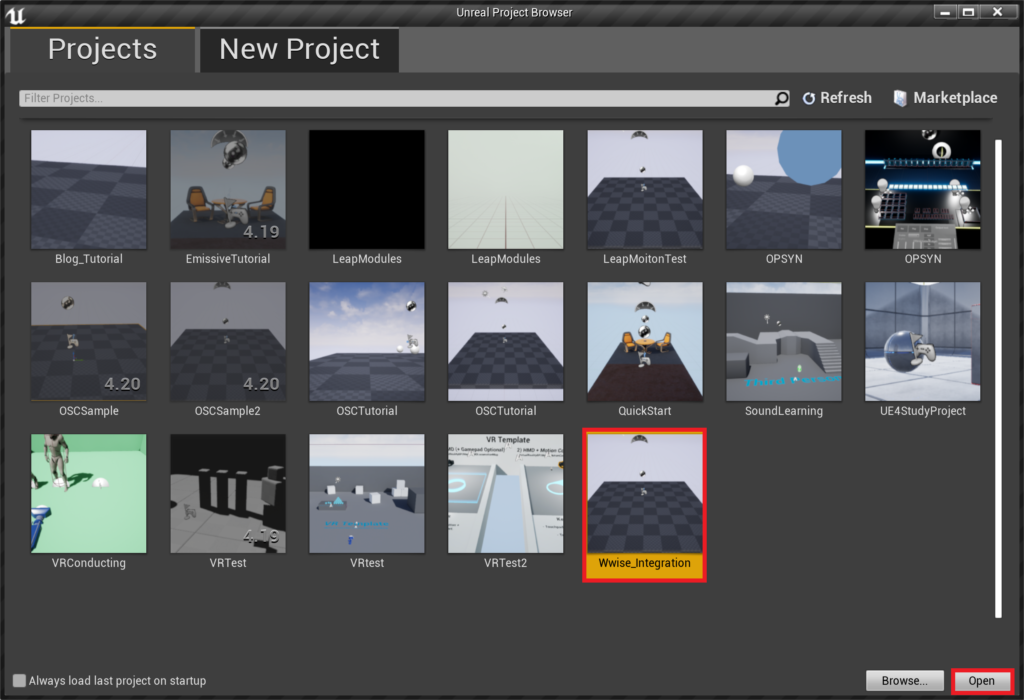
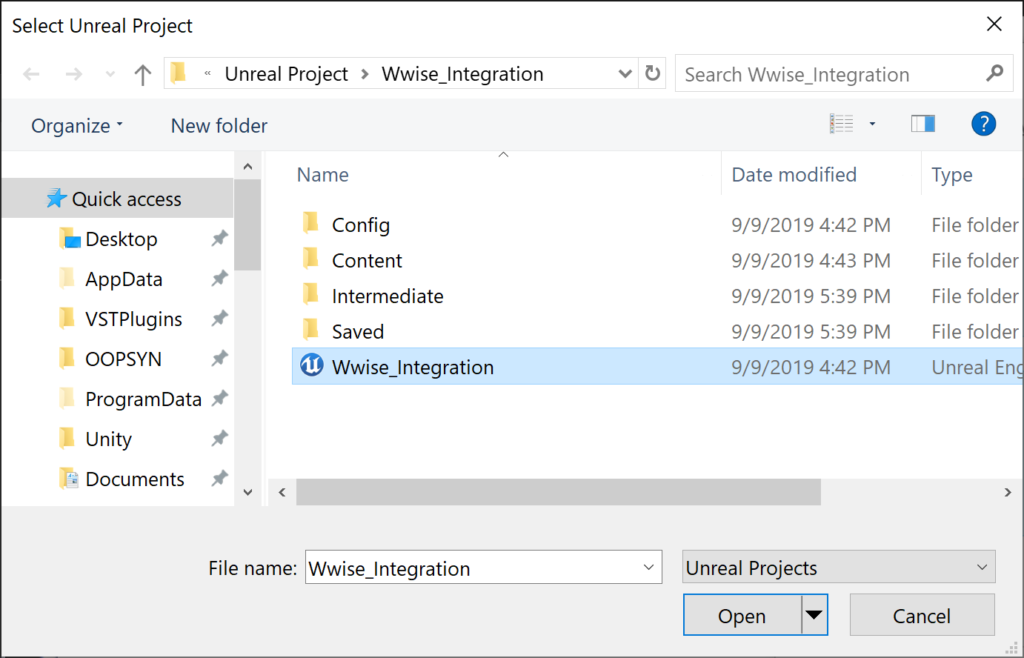
先ほど作ったUnreal Engineのプロジェクトを選択し、開きます。

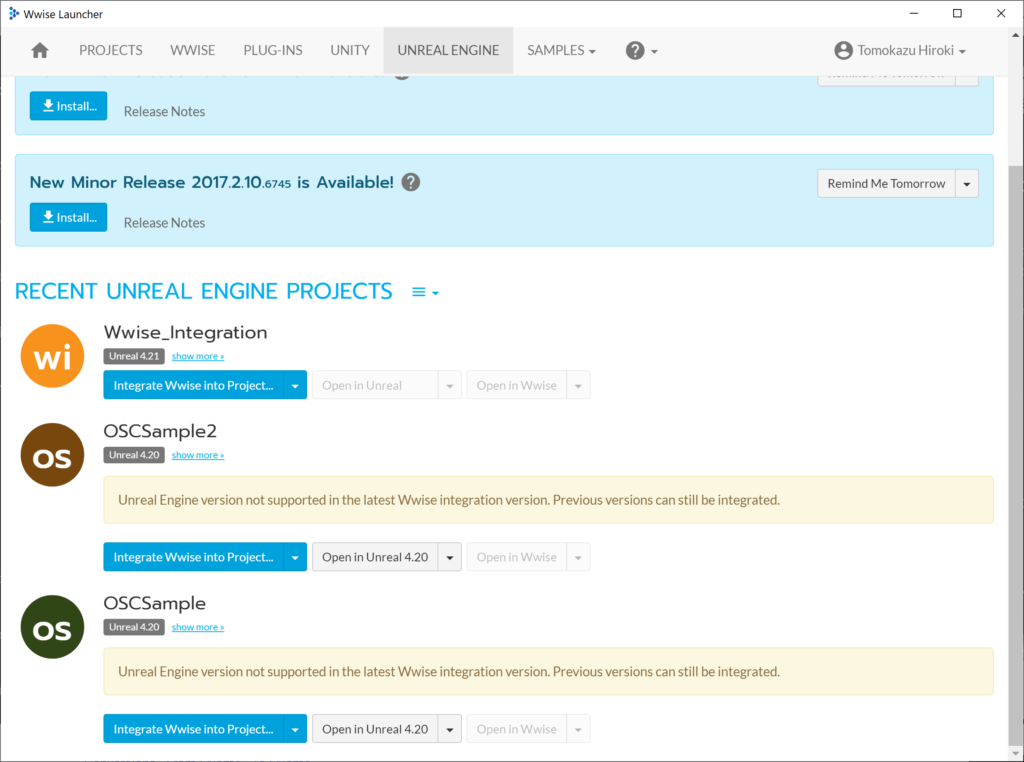
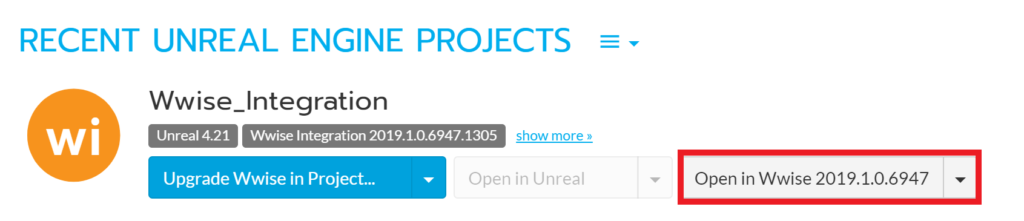
Recent Unreal Engine Projectsの一覧に作成したUnreal Engineのプロジェクトが表示されます(Wwise_Integration)。Integrate Wwise into Projectを選択しましょう。

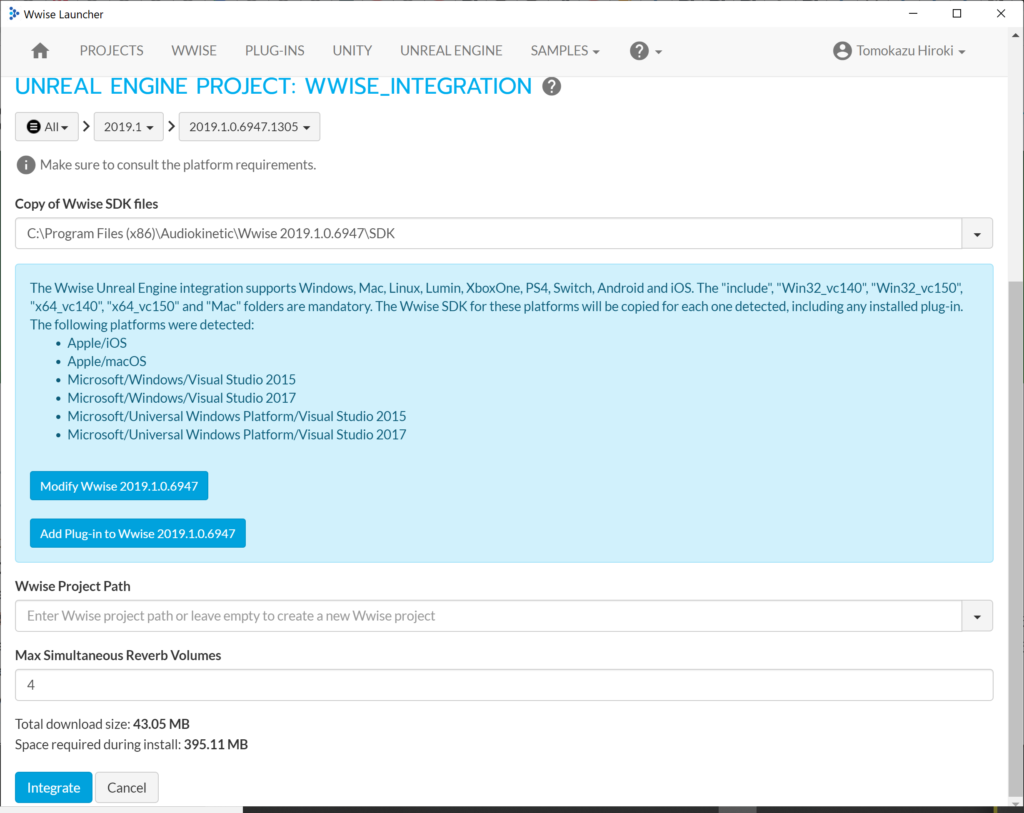
下のような画面が表示されるので、Wwiseのバージョンを必要に応じて変更します。先ほど確認したリリースノートでお使いのUnreal Engineと互換性のあるバージョンを選択してください。Wwiseをインストールする際に、Integrationに必要なWwise用のファイル(Wwise SDKなど)をインストールしなかった場合、ここで再インストールする必要があります。今回は新たにWwiseをUnreal Engineのプロジェクトにインストールするため、Wwise Project Pathは空欄のままで結構です。Integrateを選択して実行します。

以上でインテグレーションビルドは完了です。
Sound BankとEventをUnreal Engineで扱えるようにする
Wwiseの起動
これから、実際にUnreal EngineとWwise間でコミュニケーションをとるための手段を簡単に説明していきます。Wwise Launcherから、Open in Wwiseを選択してWwiseプロジェクトを立ち上げます。

Unreal Engineの起動
続いてUnreal Engineを立ち上げます。
インテグレーションビルド後の初期設定に関しましてはUnreal EngineのProject SettingsのWwiseセクションで確認できます。ご自身のプロジェクトに合わせて、後程確認してください。
Wwiseでの準備(EventとSoundBankの作成)
Audioのインポート
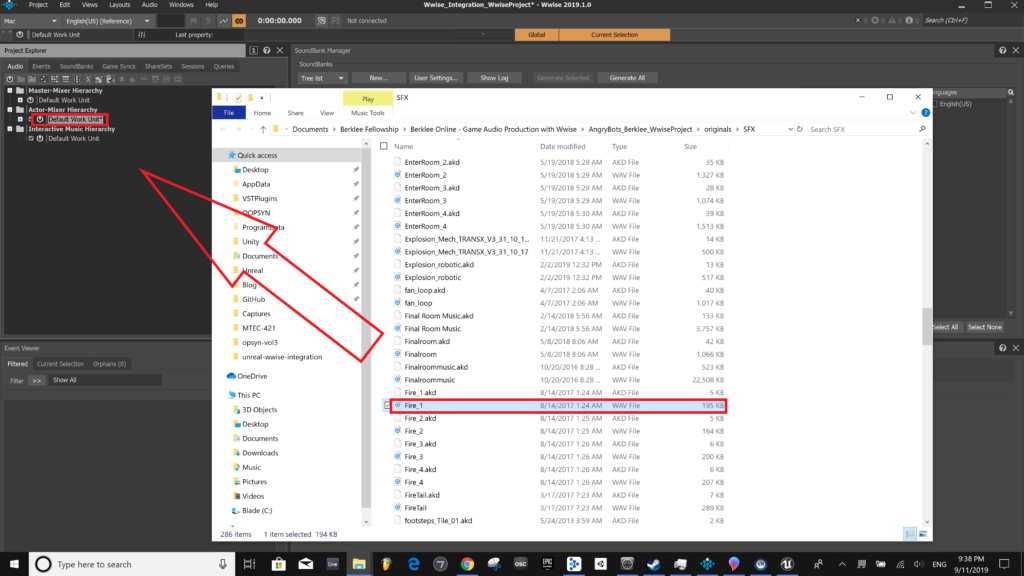
オーディオファイルをActor-Mixer HierarchyのDefault Work Unit にインポートします。方法はいろいろありますが、ドラッグ’&ドロップで直接インポートできます。

New Eventの作成
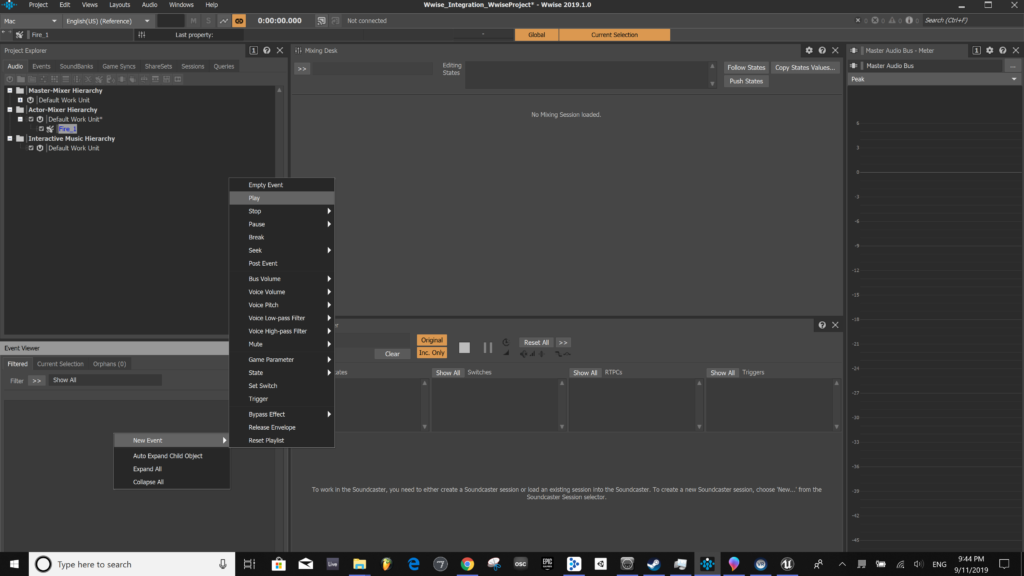
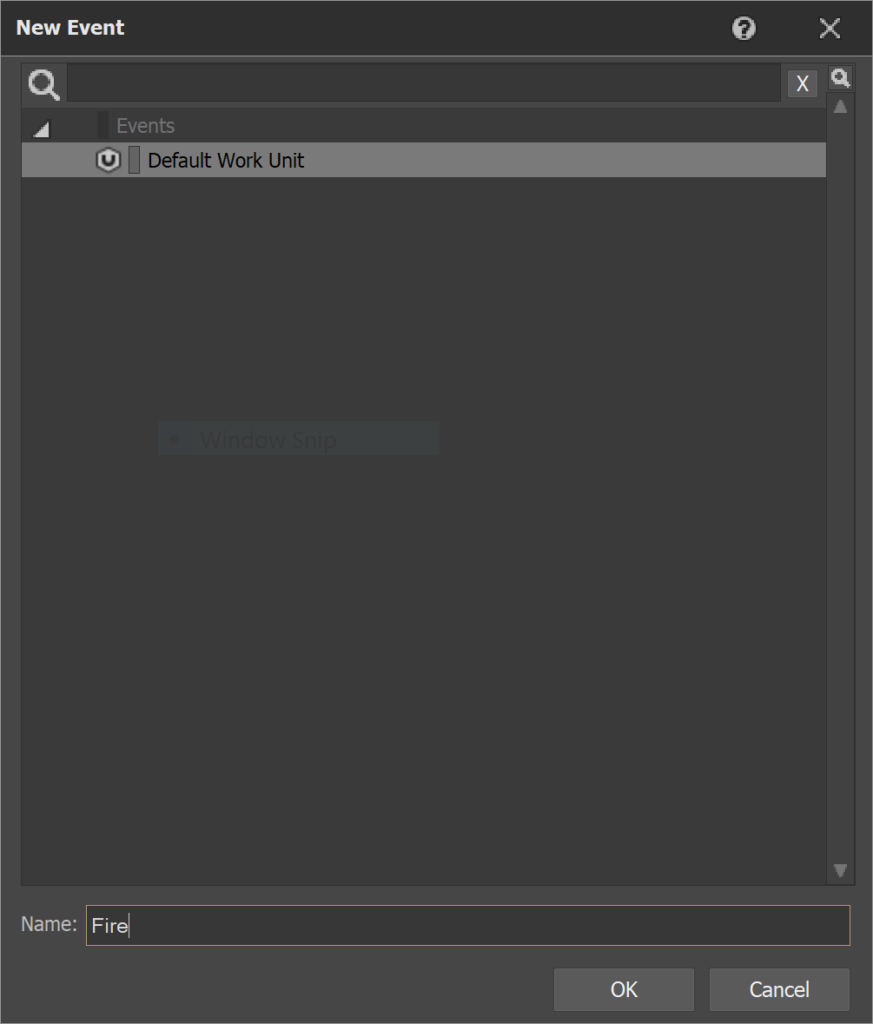
次に、左下の Event Viewer 内で右クリックし New Event > Play を選択します。

分かりやすい名前を付けてOKを押します。

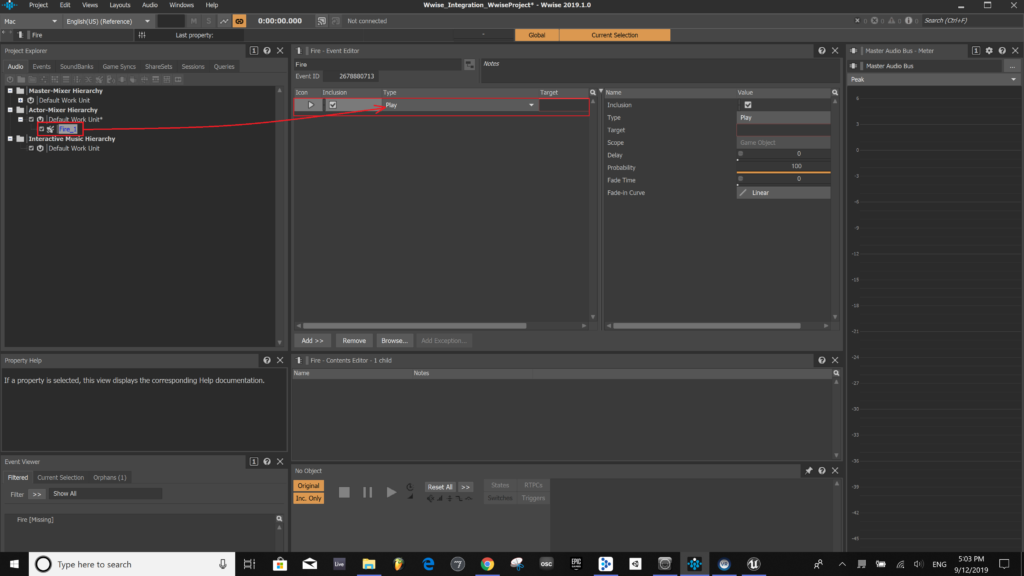
新規Eventが作成されましたら、先ほどインポートしたファイルをEventのターゲットに指定します。下図の通り、Default Work Unit下にあるSound SFXを中央のEvent Editorにドラッグ&ドロップします。これで、EventにSound SFXファイルが関連付けられました。

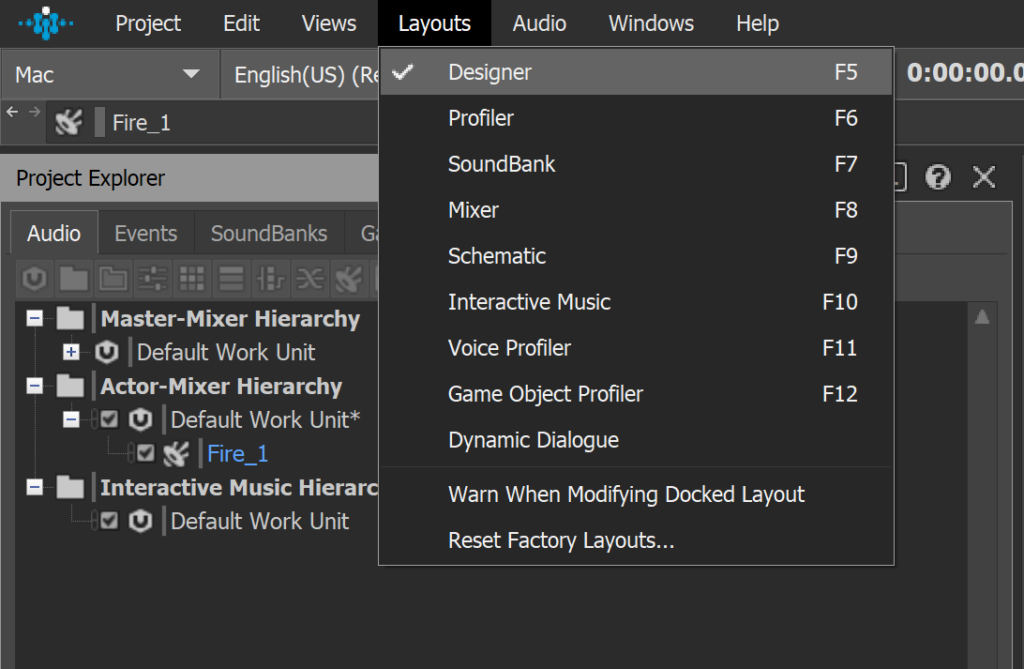
もしこの画面と表示が違っているようでしたら、Layouts > Designer (F5) をチェックしてください。

SoundBankの作成
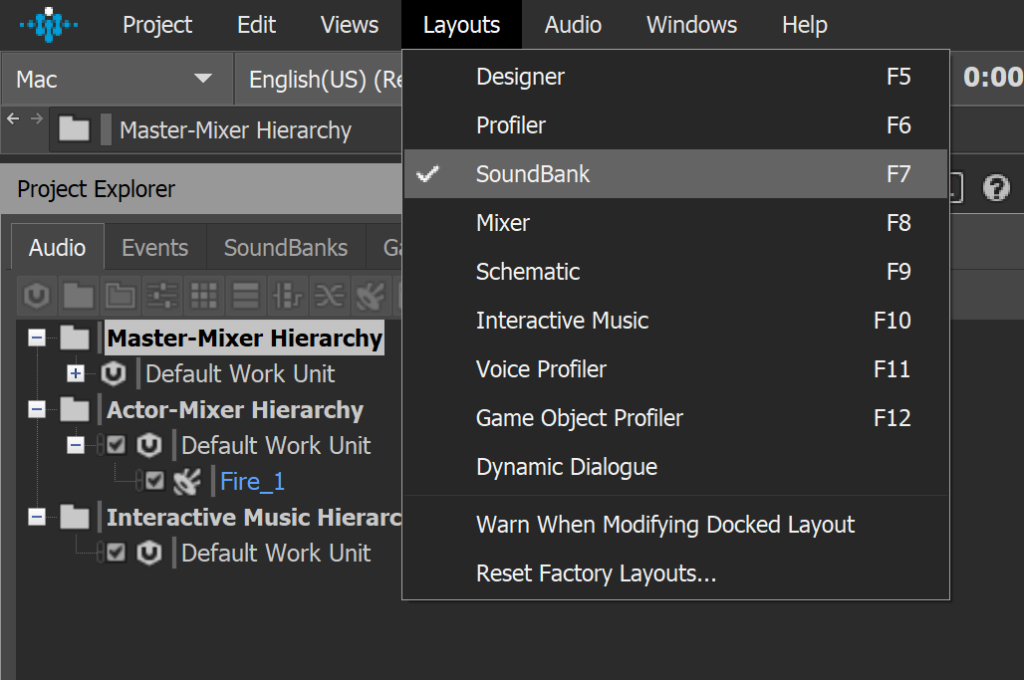
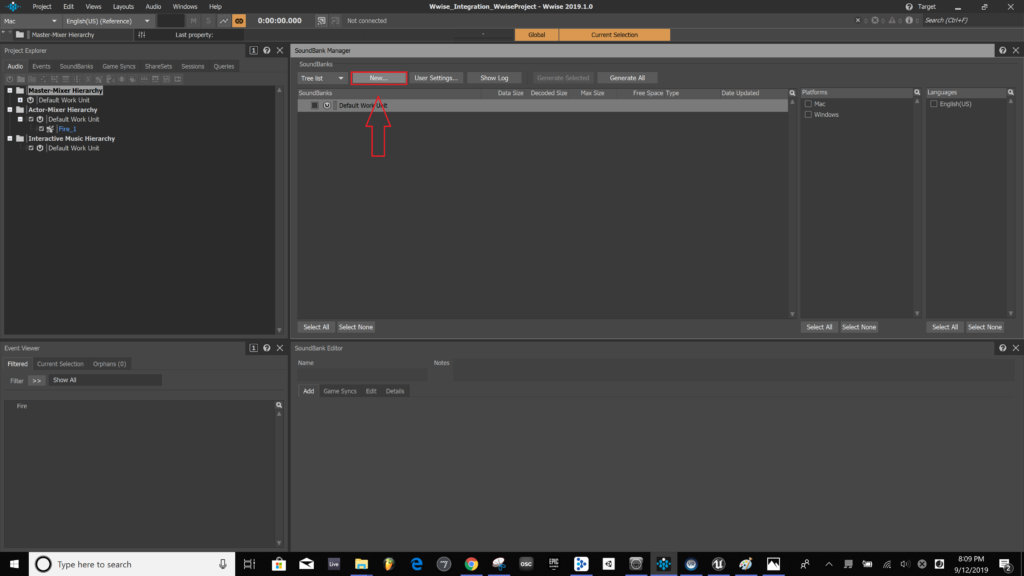
続いて、SoundBankを作成します。Layouts > SoundBank (F7)を選択してSoundBank Managerを開きます。

SoundBank Manager内にあるNewを押して、新しいSoundBankを作成します。

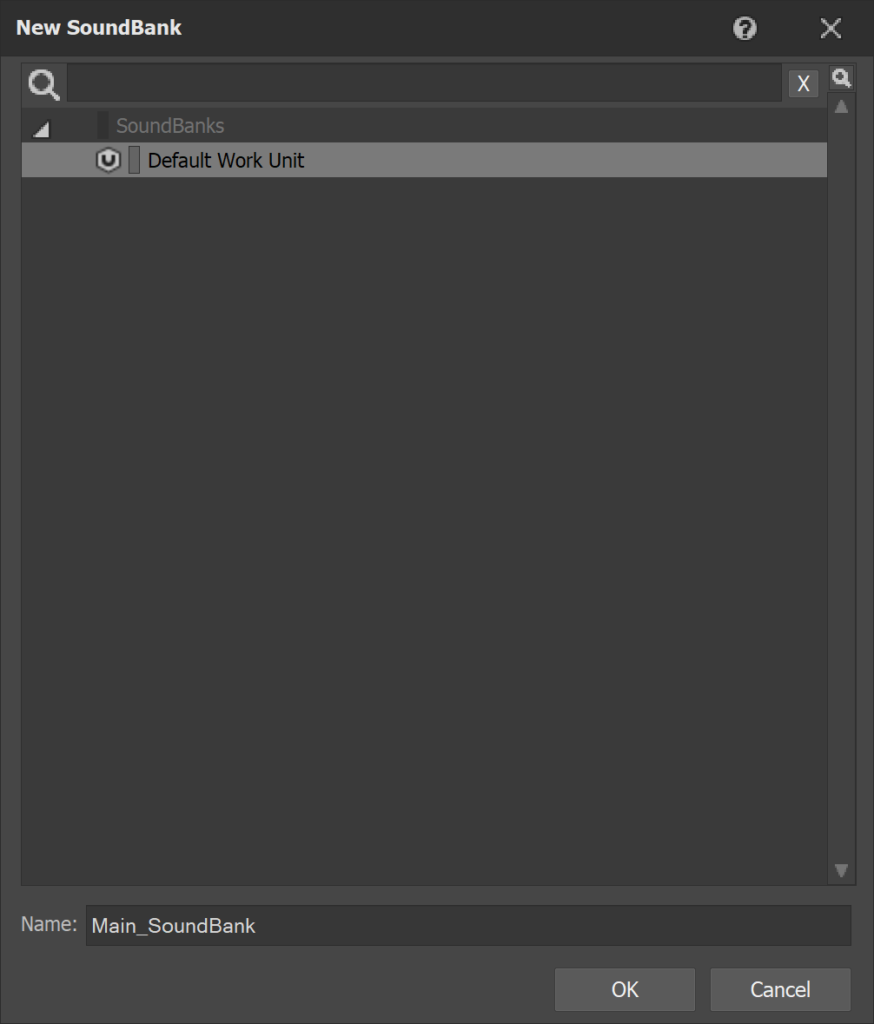
名前をつけて(ここではMain_SoundBankとします)、OKを押します。

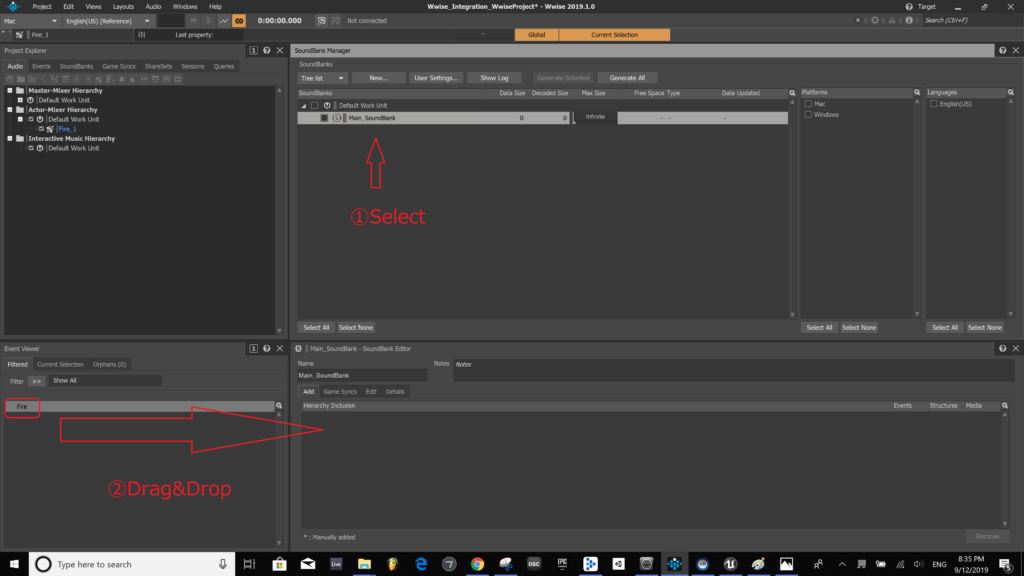
作成したSoundBankを選択し、左下のEvent Viewer内のEventを中央下のSoundBank Editor内にドラッグ&ドロップします。これでEventがSoundBankに追加されました。

SoundBankの生成
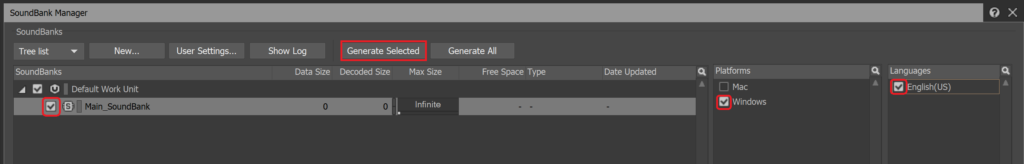
最後にSoundBankを生成します。生成するSoundBank、プロジェクトのプラットフォーム(Mac環境ならMacを選択)、言語にチェックを入れ、Generateボタンを押します。

以上でSoundBankの生成が完了しました。
Unreal EngineでのWwiseの実装
Unreal Engine上でWwiseを実装するための準備をしていきます。
Contents BrowserでAudiokinetic Bankを作成
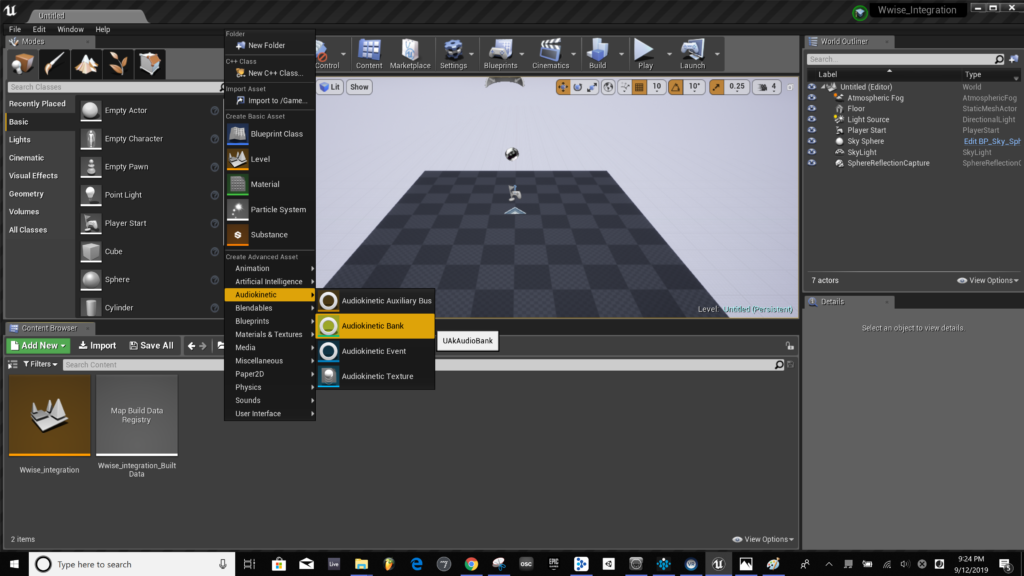
まず、Unreal EngineのContents Browser内で右クリックをし、Audiokinetic > Audiokinetic Bankを選択します。

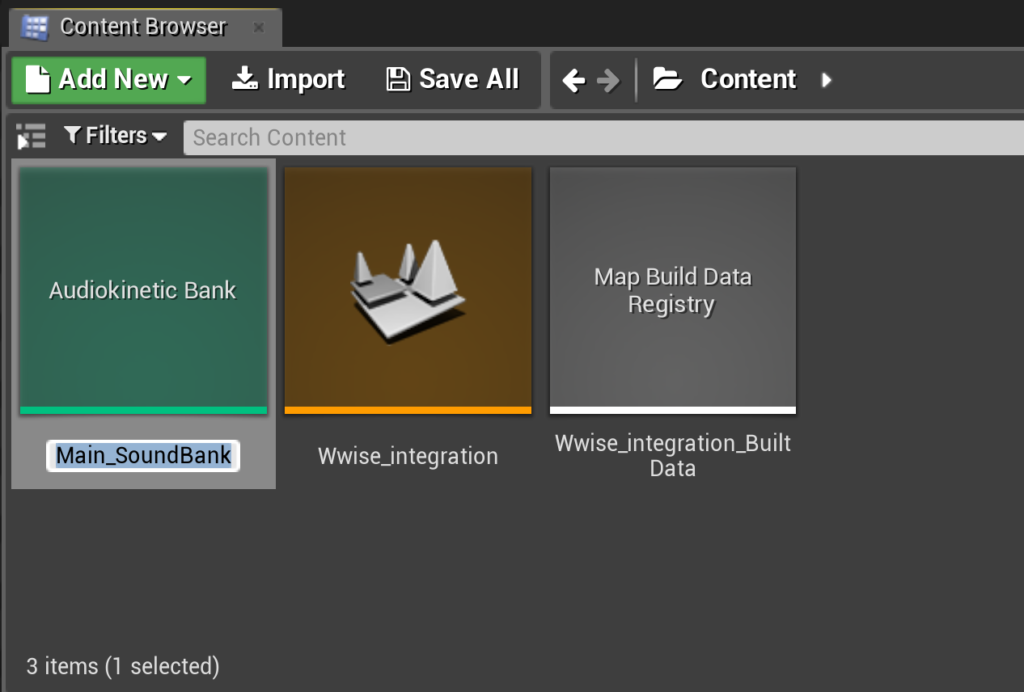
Wwiseで付けた名前と同じ名前(Main_SoundBank)を入力します。

一旦セーブします。
WwisePickerからEventを追加
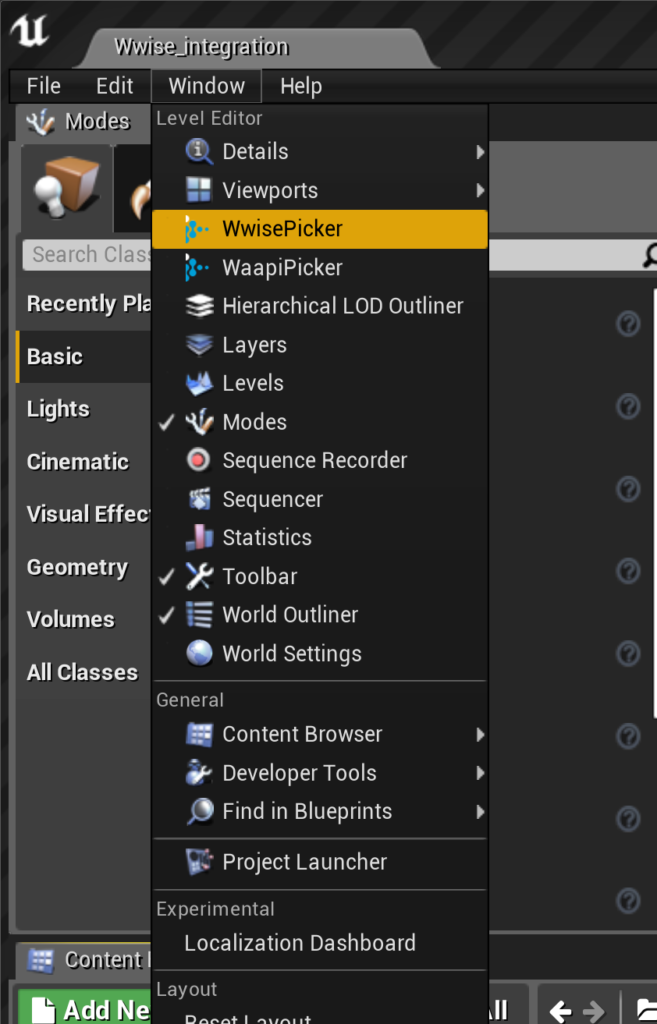
Window > WwisePickerを選択します。

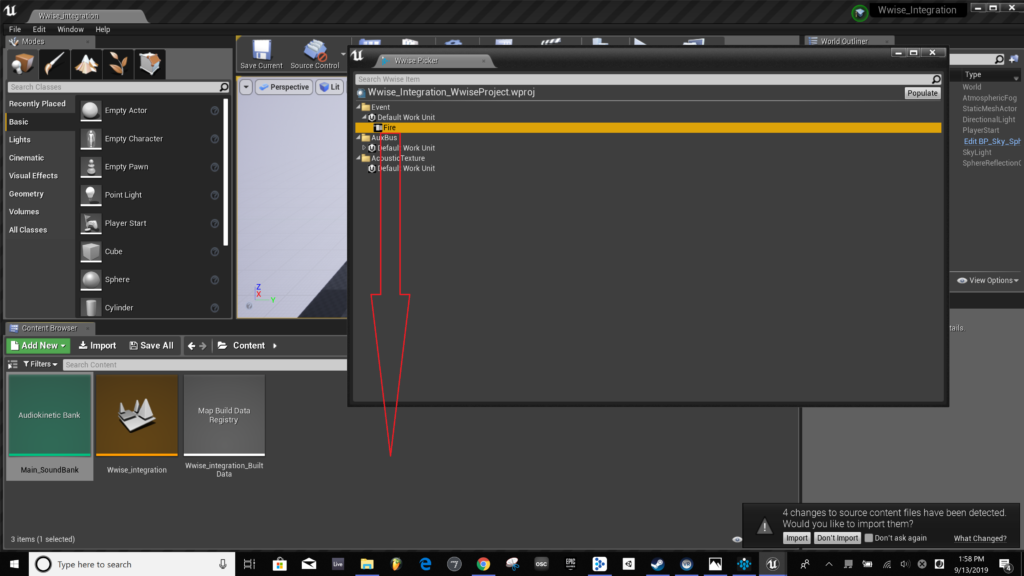
Wwise EventをContent Browserにドラッグ&ドロップします。

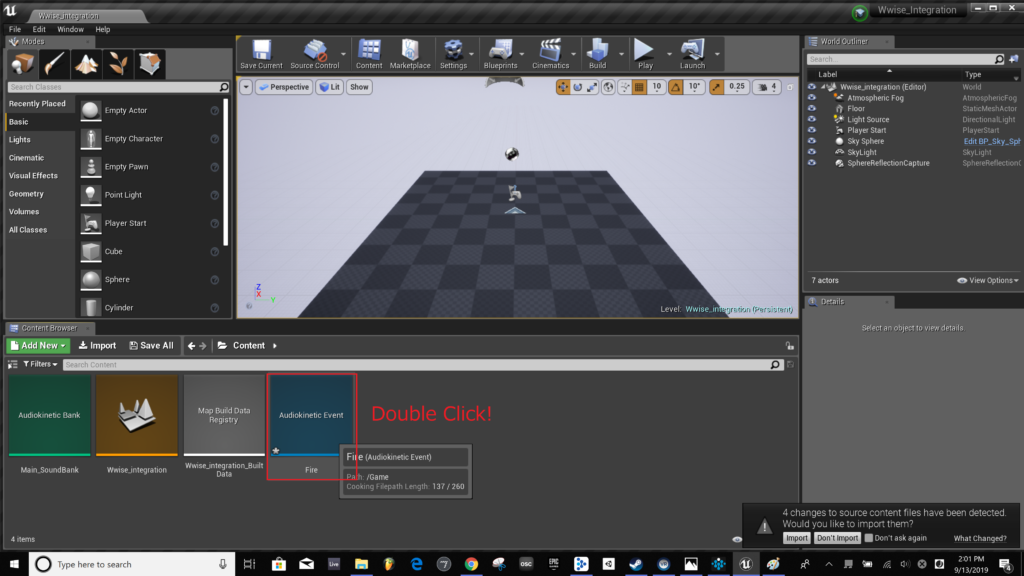
Content BrowserにAudiokinetic Eventが追加されました。

Audiokinetic Eventをダブルクリックします。

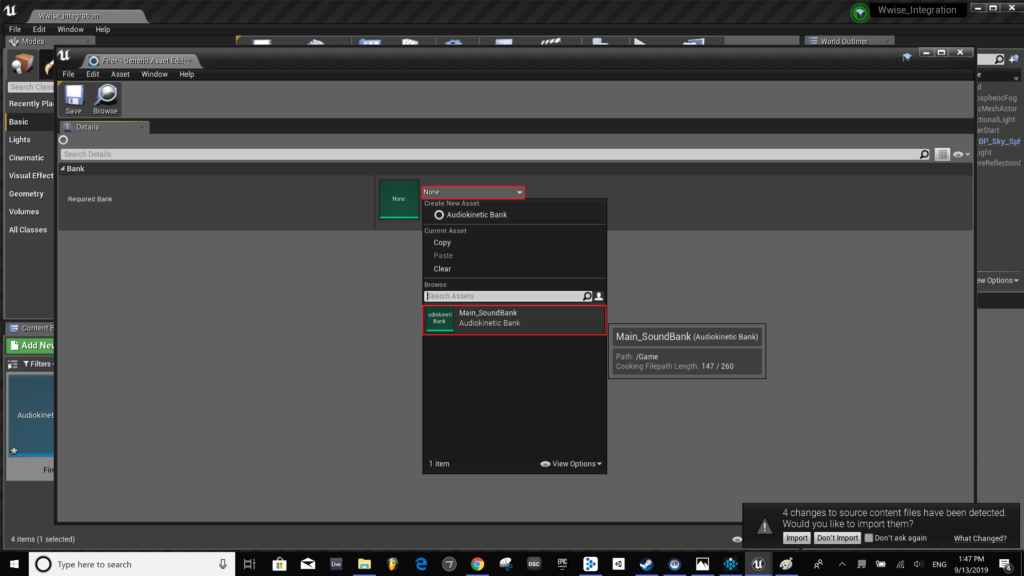
ここで、任意のSoundBank(Main_SoundBank)を指定します。
ここまで来たら、一旦 File > Save All をしておきましょう。
SoundBankを生成
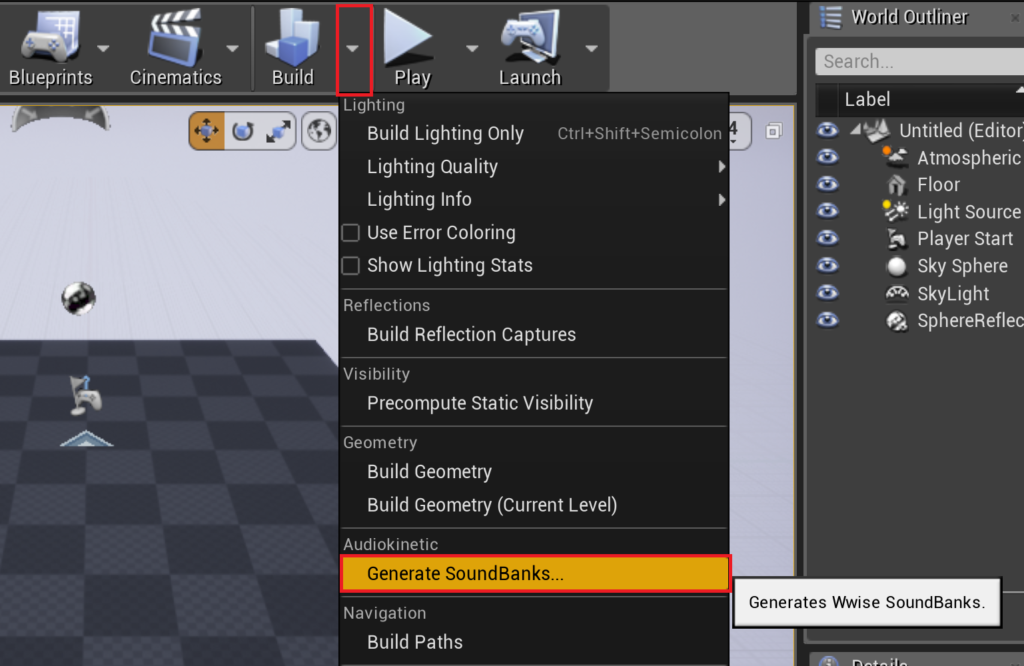
Buildボタン横にある三角▽から、Generate SoundBanksをクリックします。

これでSoundBankの生成が完了しました。
その他Tips & 注意点
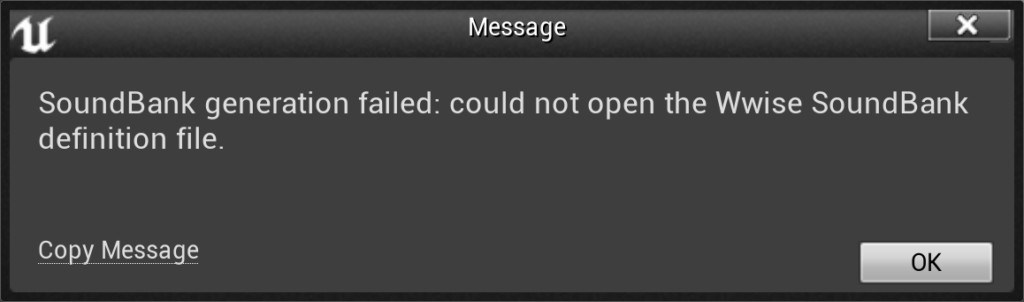
このチュートリアルを作る際、下のReferenceにある動画チュートリアルを参考にしたのですが、手順通りに行った場合、僕のUnreal Engine環境でSound Bankを生成した場合エラーメッセージ(SoundBank generation failed: Could not open the Wwise SoundBank definition file.)が表示されました。

Unreal Engineのバージョンによると思いますが、EventをContent Browserに追加してからSoundBankを生成すればこのエラーは回避できます。
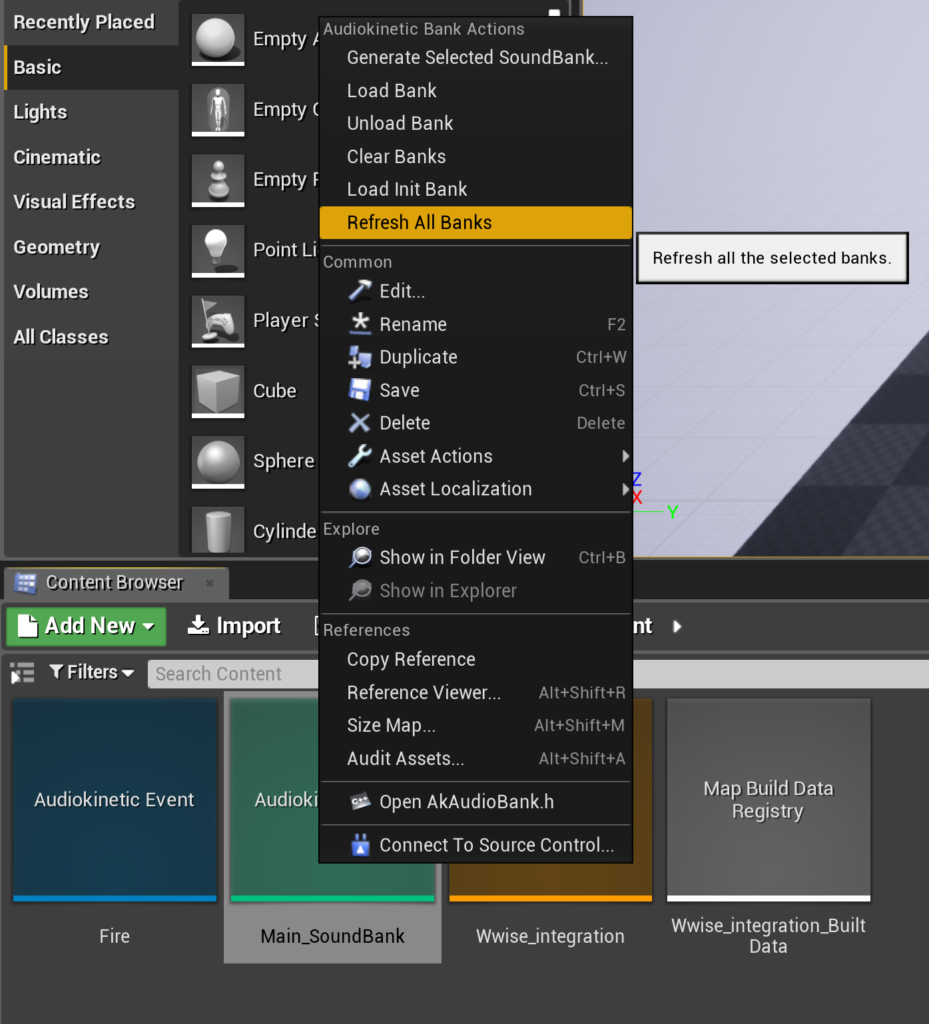
また、Eventを追加したり変更した際は頻繁にSaveをするように心がけてください。またSaveしてもSoundBankに変更が反映されないこともあります。Audiokinetic Bankを右クリックして、Refresh All Banksを選択してからSoundbankの生成を試みましょう。

Blueprint でWwiseのセットアップ
いよいよUnreal Engine上でWwiseを使った基本的なインタラクションを実装していきたいと思います。プレイヤーが物体に衝突した際に音を鳴らすようにします。
CubeをViewportに追加
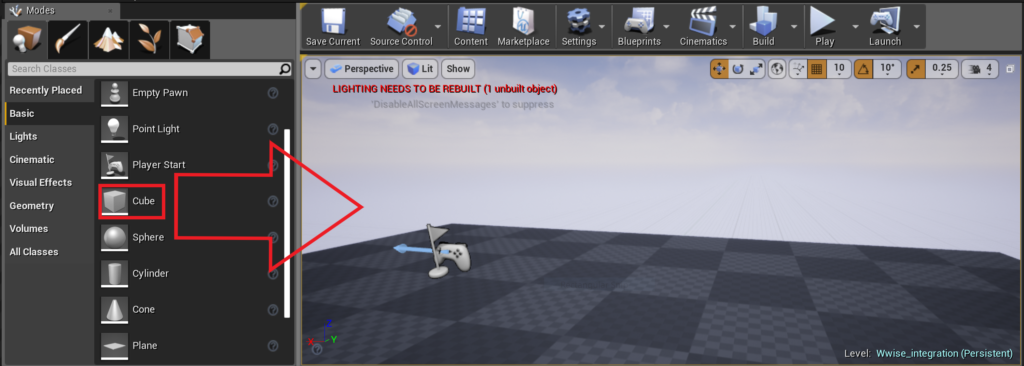
Modes内にあるCubeをViewportにドラッグ&ドロップします。

CubeをBlueprint Actorに変更する
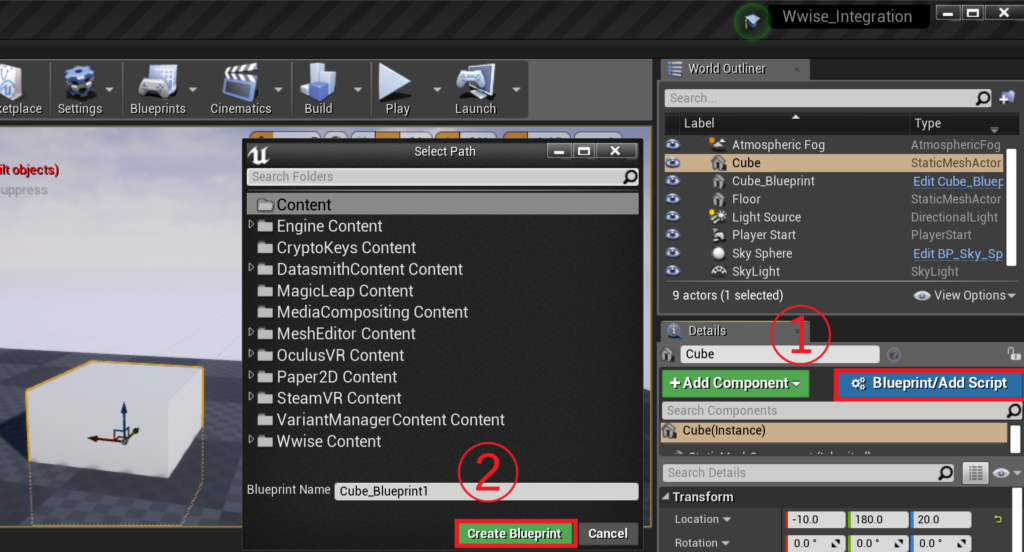
Cubeを追加しましたら、Cubeがセレクトされた状態で、DetailsにあるBlueprint/Add Scriptを押し、Blueprintでスクリプティングを行えるようにします。ポップアップウィンドウが表示されるので、Create Blueprintを押して、Blueprintクラスを作成します。尚、これから先の記事は基礎的なBlueprintスクリプティングについてあらかじめ理解しておくことをおすすめします。

BlueprintにPost Eventを追加する
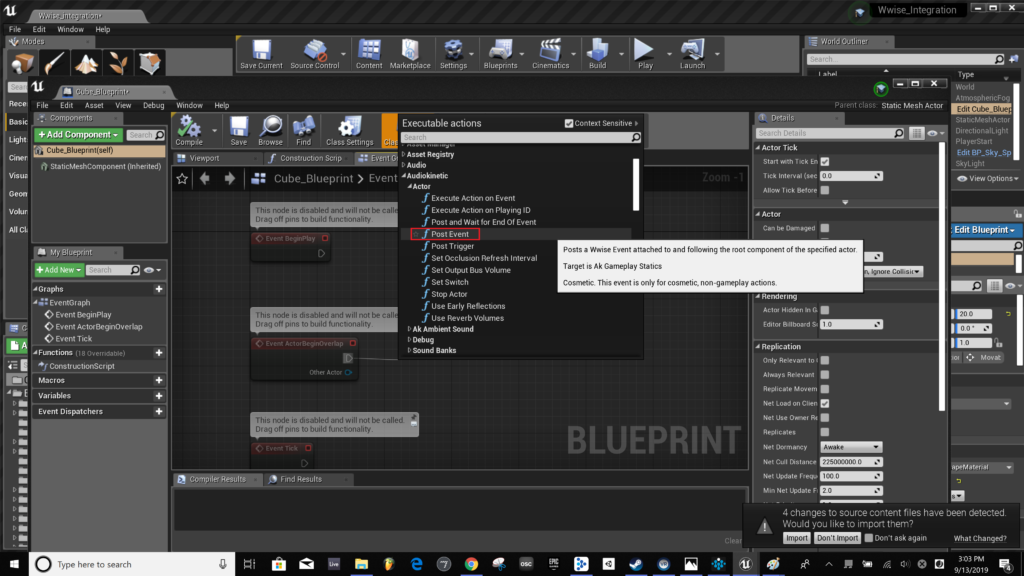
CubeのBlueprint Event Graphを開きましたら、Event ActorBeginOverlapからAudiokinetic > Actor > Post Eventを実行するようにします。

Post Eventの編集
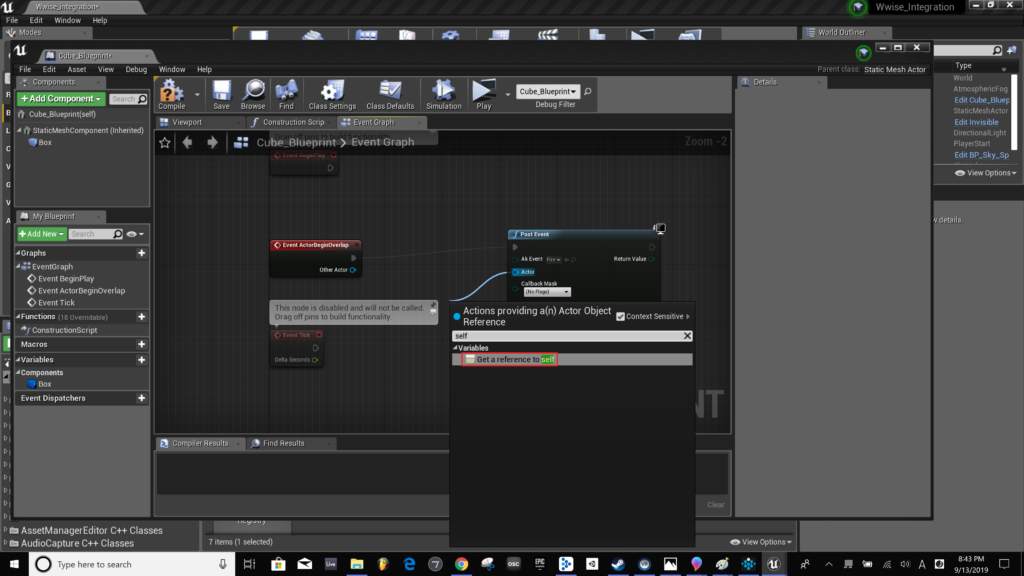
Post EventのActorのリファレンス先として、selfを指定します。selfと検索すると、Get a reference to selfが見つかるのでこれを選択します。

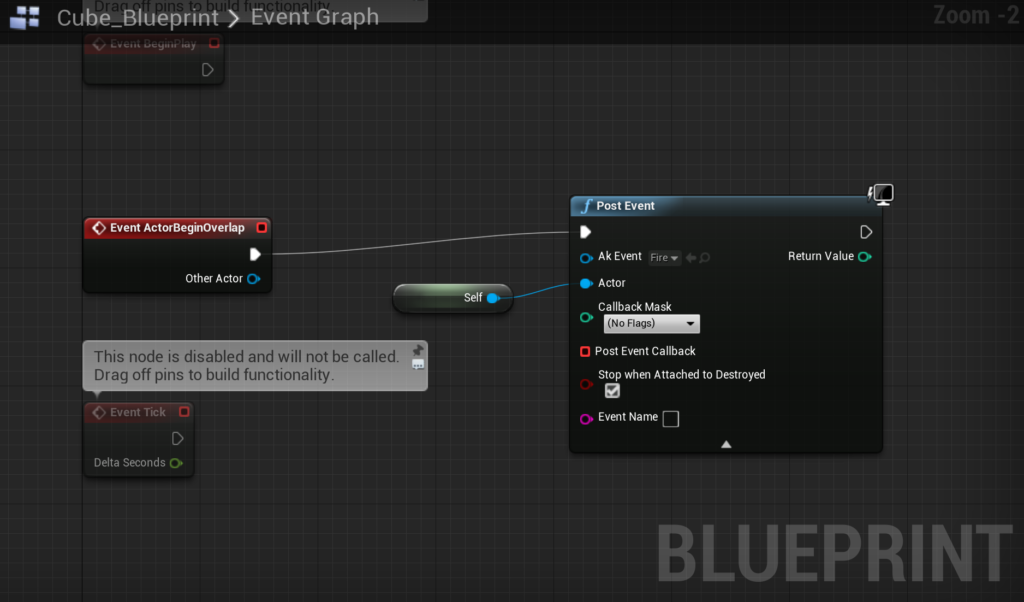
最終的に下の画像のようになります。Stop when Attached to Destroyedという項目にチェックが入っていますが、これは物体が破壊された際はサウンドが停止するというものです。必要に応じてこの辺は編集してください。

Box Collisionの追加
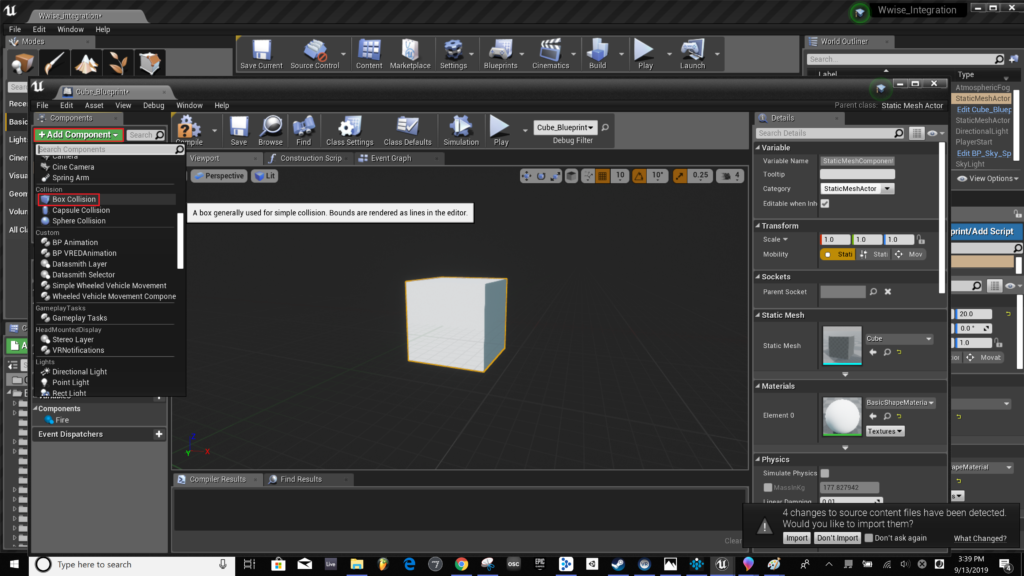
最後にBox CollisionをComponentに追加します。Viewportタブに移動して、Add ComponentからBox Collisionを選択します。

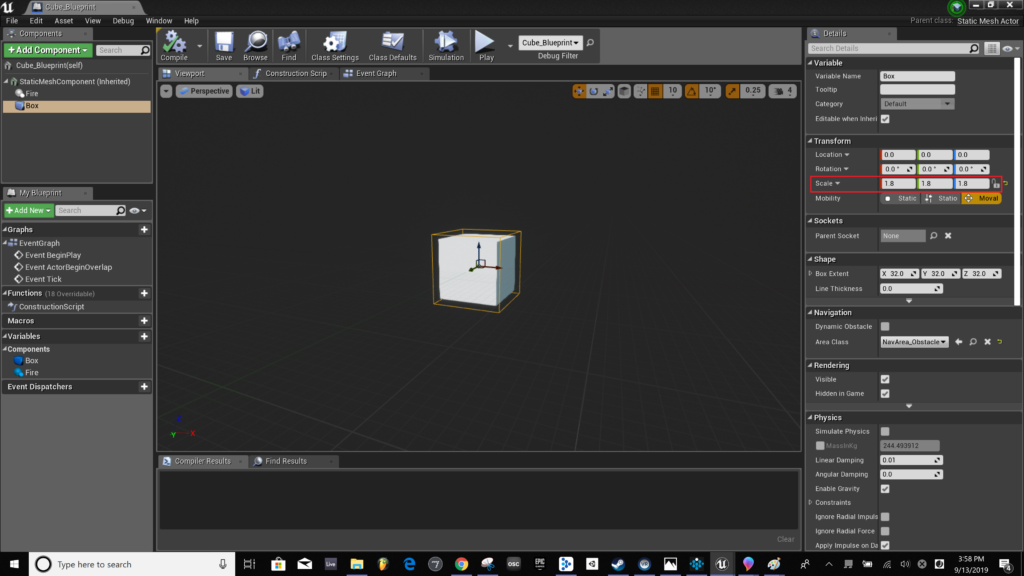
Box CollisionはStaticMeshComponentよりも大きめに
Box CollisionがStaticMeshComponentよりも小さいと、プレイヤーが触れることが出来ませんので、サウンドも鳴りません。サイズをStaticMeshComponentよりも大きくなるようにScaleを調整します。ここではそれぞれ1.8としています。

おめでとうございます。以上でBlueprintクラスでの操作は終了です。あとはCompileを押して、Playを実行してください。物体に触れると、音がなるはずです。
備考
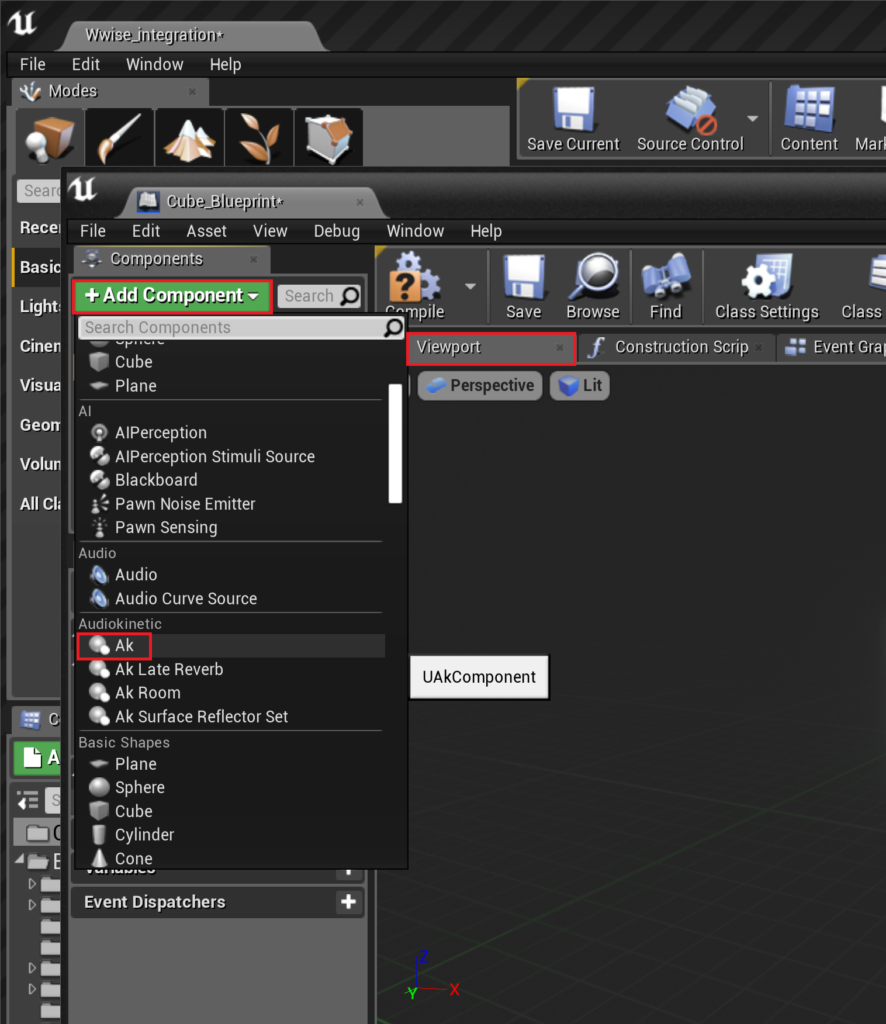
Refernceにある参考動画、Setting up Wwise for Unreal Engine 4 / brassbgeekでは下図のようにAkComponentをblueprintに追加しているのですが、これはなくても実行できることが確認とれておりますので特に必要はないと思われます。

References
Wwise Unreal インテグレーション (Audiokinetic)
Tomokazu Hiroki
最新記事 by Tomokazu Hiroki (全て見る)
- Unreal EngineからMaxへOSCを送信 - 11/16/2021
- ダンスミュージックのキック音作り – Ableton Live Drum Rackで素早く効率的に作る方法 Part 2 - 10/14/2019
- ダンスミュージックのキック音作り – Ableton Live Drum Rackで素早く効率的に作る方法 Part 1 - 10/12/2019